How To Monitor Core Web Vitals Scores

- Use PageSpeedPlus, which automatically measures Web Vitals scores daily
- Start by adding your homepage URL
Website owners need to monitor Core Web Vitals scores constantly. This is a critical process that helps you learn more about your site and how it performs. With PageSpeed Plus, you can track your scores in detail over time and react to changes to ensure the grades remain high.
Contents
 Steps to Monitor Web Vitals
Steps to Monitor Web Vitals- What is PageSpeedPlus?
- What are Web Vitals?
- Why are Web Vitals important?
- Benefits of PageSpeedPlus for Web Vitals monitoring
- Conclusion
Steps To Monitor Web Vitals Scores
The easiest way to monitor Web Vitals is through PageSpeedPlus.
- Visit the homepage
- Enter your website URL

- Click Start Monitoring
- Enter your details to sign up
- The URL will now be queued for scanning. It takes about 2 minutes for the first run
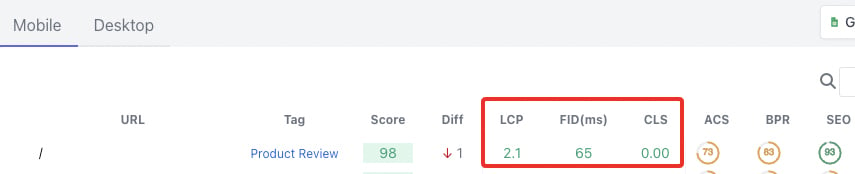
- When complete, click into the site and the breakdown of the scan will be displayed

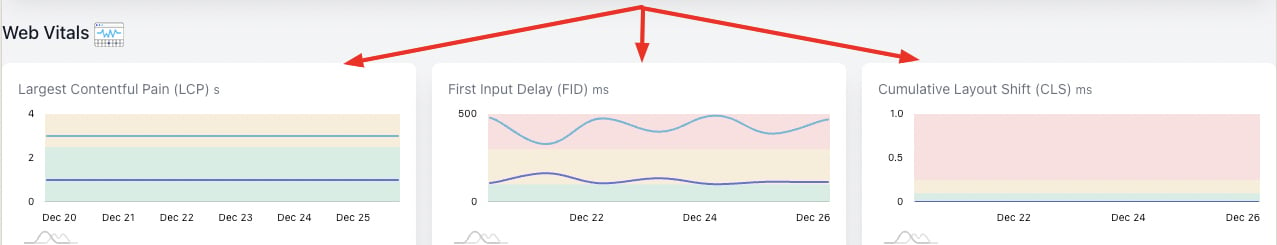
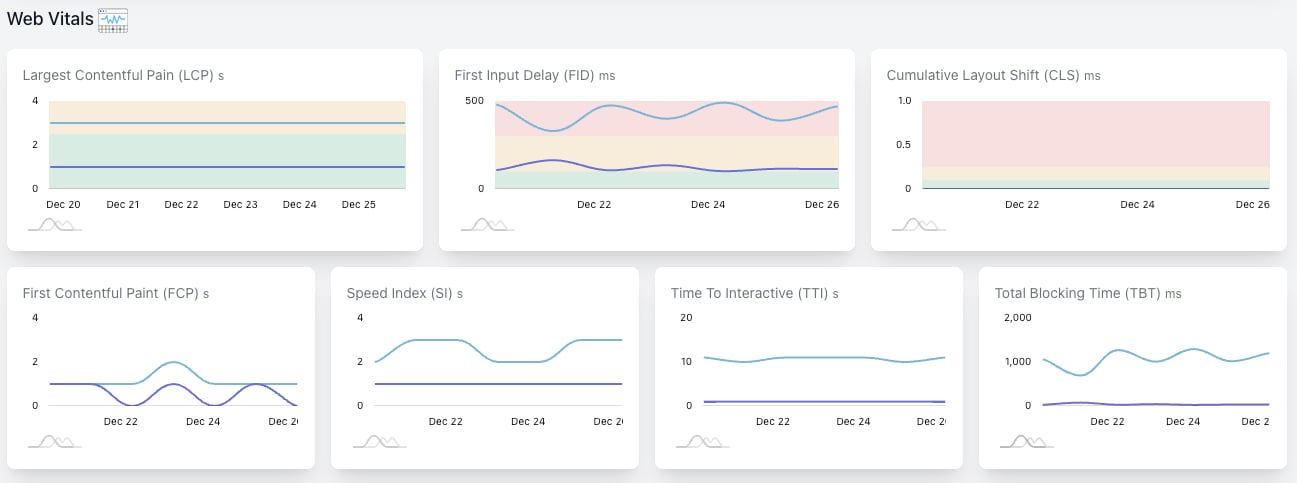
Click on the URL to open the URL details page, which will show even more URL specific information such as the history:

That’s it. Your homepage URL is now being monitored and will automatically be scanned every day. Simple!
If you want to change the scan frequency or add more URLs, click Edit Site from the website overview.
What is PageSpeedPlus?
As you can see, PageSpeed Plus is a tool that tracks pagespeed insights and Core Web Vitals scores. Anyone can use it, and in just a few seconds you can see page level break down of LCP, FID and CLS. All of the key metrics are presented letting you know where your website stands. You can even compare your scores against competitors by seeing how they stack up against you. In turn, it enables website owners to see what needs to be improved to better their Web Vitals score and boost search rankings.
What are Web Vitals?
Web Vitals - sometimes referred to as Core Web Vitals - are Google's way of assessing user experience on websites and providing quantifiable metrics to indicate the score. They compose of a selection of specific factors that are deemed most valuable for users. In simpler terms, Web Vitals contribute to your overall page experience score, which influences your search ranking.
The following three factors are part of the Core Web Vitals, along with the metrics used to measure them:
- LCP - Largest Contentful Paint measures Loading performance
- FID - First Input Delay measures Interactivity
- CLS - Cumulative Layout Shift measures Visual Stability
With LCP, Google measures the page loading times as perceived by users. Effectively, it measures how long it takes for the largest content element on a page to become visible to a user, which can be impacted by slow scripts and server response times
FID looks at the responsiveness of pages in relation to user input. When a user first interacts with a page, there is a period where the browser has to respond to this action. FID measures this period, and the shorter it is, the better.
Finally, CLS is a measurement of page stability. It's rather complex, but it counts how many times the different elements of a page such as fonts and images move around during loading. A page with minimal shifts will be better than one with lots.
Why are Web Vitals important?
Web Vitals matter because they are the objective method that Google use to assess the quality of a page. This measurement is then used to help determine the rankings of pages in the Search Results. Google wants to promote high quality content that give users what they need so if your Web Vitals scores are good, it’s a sign of quality and the page has a better chance of being placed higher.
Google has been using Web Vitals as a ranking factor since June 2021 and they will continue to stay in place for the foreseeable future. It’s also expected that additional metrics will be added to the Web Vitals collection. In essence, if you want your site to perform well in search engines, you need to pay attention to the Core Web Vitals now and in the future.
Benefits of PageSpeedPlus for Web Vitals monitoring
While there are other tools measure and monitor Web Vitals scores, PageSpeedPlus is the best. It brings a whole host of features to the table that makes it the most complete tool you need for tracking performance on your website.
 Metrics - FID, FCP, LCP & CLS
Metrics - FID, FCP, LCP & CLS
 Coverage - Lab & Field Data
Coverage - Lab & Field Data
 Trends - See changes over time
Trends - See changes over time
 Frequency - Hourly, Daily, Weekly
Frequency - Hourly, Daily, Weekly
Using PageSpeedPlus will provide you with the following benefits:
Easy to use
A lot of Web Vitals tools are overly complicated and hard to make sense of when ideally they should be as easy to use as possible. PageSpeed Plus ticks the box and is incredibly simple and easy for anyone to use. All you have to do is input a URL, and the system starts scanning the pages. From here, you're presented with all the results in an easy-to-read format, letting you see all the metrics. You're even given information on which pages are the slowest and where your lowest Web Vitals scores lie.
Automated
The tool itself is completely automated, meaning you don't have to worry about doing anything. Once you’ve entered a URL in, the tool gets to work and automatically keeps scanning your pages. It doesn't need to be run again to see updated results; it keeps tracking the performance of your pages over time. The scan frequency can even be set to run at specific intervals - such as daily or hourly.
Track and compare scores
As if that wasn't enough, the benefit of PageSpeedPlus's automated system means you can easily compare new scores with previous ones. The color coded chart backgrounds also allow you to see if the scores fall into the bad, average or good category.

You see a history of your PageSpeed scores over time, giving a clear picture of where and how things are improving based on any changes you make to your web design. It's perfect for testing new things on your site, seeing if your new implementations have had a positive or negative impact.
Additionally, you have the ability to compare scores against other websites. You can see what your biggest competitors are scoring for their Web Vitals, pinpointing where you need to improve to compete with them.
Wrapping Up How To Monitor Core Web Vitals Scores
By using PageSpeedPlus, it's easy to Monitor Core Web Vitals with these excellent features:
| 📊 Metrics | FID, FCP, LCP & CLS |
| 🔍 Coverage | Lab & Field Data |
| 📈 Trends | See changes over time |
| ⏰ Frequency | Hourly, Daily, Weekly |
Web Vitals are one of the most important developments to come out of Google for a very long time. We've known for ages that different ranking factors exist, but the Core Web Vitals provide you with clear metrics to focus on. If you want your site to keep ranking well and generating a lot of traffic, you need to focus on improving your Web Vitals scores.
How is this possible? By using the right tools to monitor and track them. PageSpeedPlus is the number one tool to monitor Core Web Vitals scores over time. With its simplistic nature and design, anyone can use it to find all the information they need. To reap the rewards, start scanning your site today by clicking below.